- Importance of XPath in Selenium?
Selenium WebDriver identifies element based
on locators. XPath is one of the most important locator used for identifying an
element or group of elements. XPath uses path expressions to work with
element in the application.
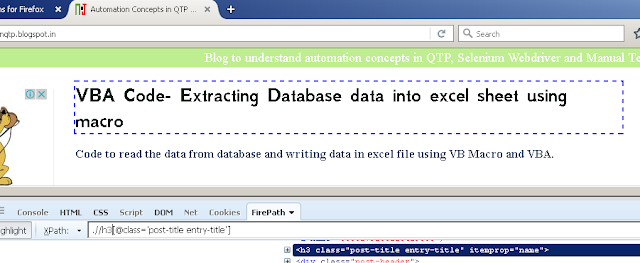
- Tools for identifying element using Xpath?
An element attribute can be identified by
accessing developer toolbar (pressing F12 in browser windows) by in each of the
browser. There are add-ons/extensions
which can be added in the browser. One
of the useful extensions for Firefox browser is downloading firebug followed by
firepath and identifying elements using Xpath.
- Xpath for the element in case the Id of the
element is available
Xpath = “.//*[@id='gb_testing123']”
This will search for any element with id as 'gb_testing123'. In case there are various element in
the page with id dynamically changing on each page load ,e.g: Id changes from gb_testing123 to
gb_testing224. In such cases , we can have expression as :
Xpath = “.//*[contains(@id,'gb_testing')]”
There may be multiple elements of different element type, Suppose there are different element type
and we want to restrict our xpath to a button element, we can modify the xpath in above expression
as:
Xpath = “.//button[contains(@id,'gb_testing')]”
- Xpath for the element in case the class of the
element is available.
Xpath = “//*[@class='gb_testing123']”
Or
Xpath = “.//*[contains(@class,'gb_testing')]”
Or
Xpath = “.//div[contains(@class,'gb_testing')]”
- Xpath for element in case of attribute value is
available
Xpath = “//*[@activated='1']”
Or
Xpath = “.//*[contains(@activated,'1')]”
Or
Xpath = “.//div[contains(@activated,'1')]”
- Starts with Prefix for attribute value
//div[starts-with(@class,"gb_")]
- Based on text displayed of the element
//*[text()='Software Testing Tutorial']
- Identifying element based on multiple attribute
value
a. Xpath for element using combination of different attribute in AND condition
.//div[contains(@id,'hdtb')][@class='hdtbna notl']
Or
.//div[contains(@id,'hdtb') and @class='hdtbna notl']
b. Xpath for element using combination of different attribute in OR condition
.//*[contains(@id,'hdtb') or @class='hdtbna notl']
- Identifying xpath using different element types
matching either A or B.
//a[contains(@id,'hdtb')]|//div[@class='hdtbna notl']
This will return element which are either links containing id as hdtb or
div objects with class as 'hdtbna notl'
- Child element of object type
//div[@id='viewport']/div
This will return the immediate div elements in the div with id as viewport
//div[@id='viewport']//div
This will return all the div elements inside the div with id as viewport
//div[@id='viewport']/div[5]
This will return the fifth div element immediate child inside the div with id as viewport
//div[@class='rc']/..
This will return the parent element
//div[@class=’rc’]/../a
Sibling link element to the div with class as rc.