Showing posts with label Selenium Issues. Show all posts
Showing posts with label Selenium Issues. Show all posts
Saturday, April 22, 2017
Thursday, November 3, 2016
Handling authentication popup in Selenium WebDriver
In case of login into an application in selenium, an alert pop may be displayed authenticating for user credential. The pop-up can be web based or windows based popup.
Or else, can try the below code and see it works:
This was about web-based pop-up, In case a windows pop-up appears asking for username and password, An autoIT script can be created to handle the windows pop-up.
Web Based Authentication pop-up can be handled using alert class as shown below:
// provide a wait condition for alert to be present WebDriverWait wait = new WebDriverWait(driver, 30); Alert alert = wait.until(ExpectedConditions.alertIsPresent()); //Using alert.authenticateUsing, provide username and password for http alert popup alert.authenticateUsing(new UserAndPassword( ** username ** , ** password ** ));
Or else, can try the below code and see it works:
driver.Navigate().GoToUrl("http://UserName:Password@testingmail.com");
This was about web-based pop-up, In case a windows pop-up appears asking for username and password, An autoIT script can be created to handle the windows pop-up.
- Create an au3 file for handling the pop-up.
- Compile the au3 file using AutoIT script to exe converter.
- Run the autoIT exe file using below code in selenium.
Runtime.getRuntime().exec("d:\\AuthenticateAutoIt.exe");
Monday, August 22, 2016
Tips for xpath identifcation for selenium
- Importance of XPath in Selenium?
Selenium WebDriver identifies element based
on locators. XPath is one of the most important locator used for identifying an
element or group of elements. XPath uses path expressions to work with
element in the application.
- Tools for identifying element using Xpath?
An element attribute can be identified by
accessing developer toolbar (pressing F12 in browser windows) by in each of the
browser. There are add-ons/extensions
which can be added in the browser. One
of the useful extensions for Firefox browser is downloading firebug followed by
firepath and identifying elements using Xpath.
- Xpath for the element in case the Id of the
element is available
Xpath = “.//*[@id='gb_testing123']”
This will search for any element with id as 'gb_testing123'. In case there are various element in
the page with id dynamically changing on each page load ,e.g: Id changes from gb_testing123 to
gb_testing224. In such cases , we can have expression as :
Xpath = “.//*[contains(@id,'gb_testing')]”
There may be multiple elements of different element type, Suppose there are different element type
and we want to restrict our xpath to a button element, we can modify the xpath in above expression
as:
Xpath = “.//button[contains(@id,'gb_testing')]”
- Xpath for the element in case the class of the
element is available.
Xpath = “//*[@class='gb_testing123']”
Or
Xpath = “.//*[contains(@class,'gb_testing')]”
Or
Xpath = “.//div[contains(@class,'gb_testing')]”
- Xpath for element in case of attribute value is
available
Xpath = “//*[@activated='1']”
Or
Xpath = “.//*[contains(@activated,'1')]”
Or
Xpath = “.//div[contains(@activated,'1')]”
- Starts with Prefix for attribute value
Xpath = “.//*[@id='gb_testing123']”
This will search for any element with id as 'gb_testing123'. In case there are various element in
the page with id dynamically changing on each page load ,e.g: Id changes from gb_testing123 to
gb_testing224. In such cases , we can have expression as :
Xpath = “.//*[contains(@id,'gb_testing')]”
There may be multiple elements of different element type, Suppose there are different element type
and we want to restrict our xpath to a button element, we can modify the xpath in above expression
as:
Xpath = “.//button[contains(@id,'gb_testing')]”
Xpath = “//*[@class='gb_testing123']”
Or
Xpath = “.//*[contains(@class,'gb_testing')]”
Or
Xpath = “.//div[contains(@class,'gb_testing')]”
Xpath = “//*[@activated='1']”
Or
Xpath = “.//*[contains(@activated,'1')]”
Or
Xpath = “.//div[contains(@activated,'1')]”
//div[starts-with(@class,"gb_")]
- Based on text displayed of the element
//*[text()='Software Testing Tutorial']
- Identifying element based on multiple attribute
value
a. Xpath for element using combination of different attribute in AND condition .//div[contains(@id,'hdtb')][@class='hdtbna notl'] Or .//div[contains(@id,'hdtb') and @class='hdtbna notl'] b. Xpath for element using combination of different attribute in OR condition .//*[contains(@id,'hdtb') or @class='hdtbna notl']
- Identifying xpath using different element types
matching either A or B.
//a[contains(@id,'hdtb')]|//div[@class='hdtbna notl'] This will return element which are either links containing id as hdtb or div objects with class as 'hdtbna notl'
- Child element of object type
//div[@id='viewport']/div This will return the immediate div elements in the div with id as viewport //div[@id='viewport']//div This will return all the div elements inside the div with id as viewport //div[@id='viewport']/div[5] This will return the fifth div element immediate child inside the div with id as viewport
- Parent element
//div[@class='rc']/.. This will return the parent element //div[@class=’rc’]/../a Sibling link element to the div with class as rc.
Saturday, July 23, 2016
Installing TestNG in eclipse
TestNG is a testing framework used to design automated functional/unit tests in Java. Eclipse is one of the most popular IDE for developing tests in Java. In this article, we will understand how to set up/install testNG with Eclipse.
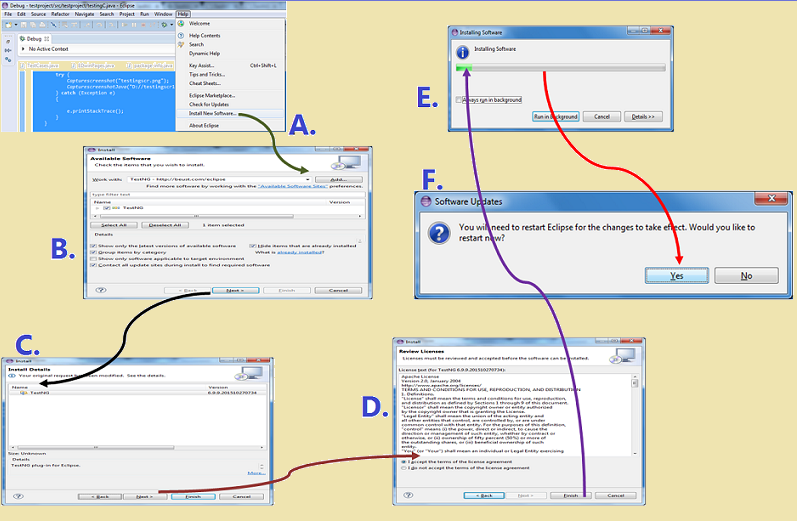
A. Launch Eclipse IDE and Navigate to Help>Install new Software. A pop-up page with title as Install will be displayed.
B. Set http://beust.com/eclipse in Work With Input box and click on Add Button.
C. Checkbox for TestNG is displayed in the Page. Select checkbox and click on Next.
D. Agree to the license agreement.
E. Software download will begin and TestNG will be installed.
F. Once TestNG installation is done, a pop-up window will be displayed asking to restart eclipse for changes to take place. Click on Yes to complete TestNG installation

Another way to install TestNG in eclipse is to navigate to Help>Eclipse Marketplace and search for TestNG. Install TestNG from the search results.
Saturday, July 9, 2016
Creating array from data in CSV file for Data driven tests in selenium
Two dimensional Array can be created from csv file using the below code to automate workflows in selenium Web-driver using data driven approach. Once data is stored in an array, the code need not to interact with external file again and again but will interact with the array or with data dictionary/hashmap created from the array.
Code to create an array from CSV file:
package testingtest; import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; class testclass { static String[][] getcsvdatainArray; public static void main(String[] args) throws IOException { // Create an array based on data in a csv file testclass tc = new testclass(); getcsvdatainArray = tc.createarrfromcsvfile("D:/testing.csv"); } //get count of rows of data in the csv file private int getrowsfromcsv(String strFileName) throws IOException { InputStream inputfile = new FileInputStream(new File(strFileName)); BufferedReader bfrReader = new BufferedReader(new InputStreamReader(inputfile)); int rowscount = 0; while ( bfrReader.readLine() != null) { rowscount++; } System.out.println(rowscount); bfrReader.close(); return rowscount; } //get count of column of data in the csv file private int getcolumnsfromcsv(String strFileName) throws IOException { InputStream inputfile = new FileInputStream(new File(strFileName)); BufferedReader bfrReader = new BufferedReader(new InputStreamReader(inputfile)); int columncnt = bfrReader.readLine().split(",").length ; bfrReader.close(); return columncnt; } //create a 2 dimensional string array from the content of csv file public String[][] createarrfromcsvfile(String strFileName) throws IOException { //get rows and column count in the csv file int introwcount = getrowsfromcsv(strFileName); int intcolcount = getcolumnsfromcsv(strFileName); InputStream inputfile = new FileInputStream(new File(strFileName)); BufferedReader bfrreader = new BufferedReader(new InputStreamReader(inputfile)); String strrowdta,strrowinfo[]; int rowcnt = 0; //create an array String[][]strDta = new String[introwcount][intcolcount]; //store data in the array while ((strrowdta = bfrreader.readLine()) != null) { strrowinfo = strrowdta.split(",") ; for (int i = 0;i<strrowinfo.length;i++) { strDta[rowcnt][i] = strrowinfo[i]; System.out.println(strDta[rowcnt][i]); } rowcnt++; } bfrreader.close(); return strDta; } }
In another post,code explaining how to read data from a excel file was explained. Click here to understand how to read data from a excel file.
Saturday, January 30, 2016
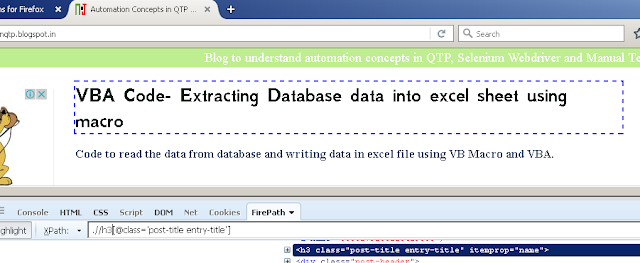
Xpath and css for Selenium Webdriver: Useful links and firepath
In one of the previous article, we discussed on how an element can be identified using different locators. Two of the generic element locators are using xpath and cssSelector.
Using FirePath with firebug, we can evaluate the css/xpath for an element as well as generate CSS/ xpath for an element as shown in the below image.FirePath is helpful with following features.
Problem statement for this article:
- What is XPath and CSS Selectors?
- What are different tools to identify xpath or CSS for an element?
- Common interview questions around xpath and CSS?
- Common interview questions around xpath and CSS?
- Some excellent reference on the web explaining how to create Xpath/CSS Selectors?
What is XPath and CSS Selectors?
Xpath
|
CSS Selectors
|
|
Stands for?
|
Xpath stands for XML
Path language.
|
CSS stands for
Cascading style sheets
|
Definition?
|
XPath is used to
navigate through elements and attributes in an XML document.
|
CSS is a stylesheet
language that describes the presentation of an HTML (or XML) document.
|
XPath is syntax defining
parts of an XML document. Xpath uses path expressions to navigate in XML
documents
|
CSS selectors are
used to "find" (or select) HTML elements based on their element
name, id, class, attribute,etc
|
|
We can traverse
parent elements from child elements and vice versa using xpath.
|
CSS is native to
browsers while Xpath is not.
|
|
Syntax
|
driver.findElement(By.xpath(xpathExpression));
|
driver.findElement(By.cssSelector(CSSExpression));
|
Which locator
expression is more readable
|
In terms of
readability , CSS are more readable
|
|
Which locator is
comparably faster?
|
In various studies,
it is mentioned CSS to be comparably faster than Xpath
|
|
Which locator is the
best?
|
Since Id is believed
to be unique for an element and can help uniquely identify an element, it is
always best to use Id locator for object identification, if defined.
|
|
What are different tools to identify xpath or css Selector?
Using F12 or Inspect Element:
In most of the browsers, option to inspect element is available on pressing F12. Below image shows how to inspect elements in chrome browsers to inspect an element. Similarly we can inspect element in IE browser and firefox browser.
Using Firepath and Firebug:
- Generating xpath/css/sizzle for an element.
- Evaluating xpath/css/sizzle matches elements in the html.
- Viewing elements in the DOM tree structure.
Using Selenium IDE:
When we record script on the AUT, all the elements recorded are identified based on element locators in the page. The test script recorded can be exported to different languages e.g: c#, Java.
The script generated can be used in tests also.
What is difference between "/" and "//" in X-path?
"/" is used to create ‘absolute’ path expressions from document node
"//" is used to create relative path expressions
"//" is used to create relative path expressions
Some excellent Reference materials available on understanding Xpath and CSS Selector are:
- Comparison between xpath and CSS Selectors.
- Understand how to create xpath and CSS Selector
- http://www.w3schools.com/xsl/xpath_syntax.asp
- http://www.w3schools.com/cssref/css_selectors.asp
- https://www.simple-talk.com/dotnet/.net-framework/xpath,-css,-dom-and-selenium-the-rosetta-stone/ - The pdf documents for download in this article are excellent reference for creating xpath and CSS Selector.
Tuesday, January 26, 2016
Protected Mode Settings different for different zones: Common issues Selenium Webdriver
During automation using Selenium Webdriver, we face challenges during execution of automation tests or during script creation. In this series of articles, we will discuss on different challenges/problems in Selenium Automation specific to Internet explorer.
Problem Statement : Protected Mode Settings different for different zones
Problem: Get following error on launching the IE browser:
Exception in thread "main"org.openqa.selenium.remote.SessionNotFoundException: Unexpected error launching Internet Explorer. Protected Mode settings are not the same for all zones. Enable Protected Mode must be set to the same value (enabled or disabled) for all zones. (WARNING: The server did not provide any stacktrace information).
Solution: Well, the exception in this case tells the solution itself, i.e to set protected mode as enabled or disabled for all the internet zones. Below are the steps to set protected mode settings in internet explorer.
- Navigate to internet Options>Security.
- For all the internet zones, Internet, Local Intranet , Trusted Sites, and Restricted sites, Keep the protected mode settings same for all the zones. Either keep them protected mode as enabled or disabled.
Subscribe to:
Comments (Atom)