Object Identification means identifying objects in the page on which actions needs to be performed. Selenium provides methods and different element locators to work with objects, which will be discussed in this article.
In this article, we will explain how to identify an object in Selenium Webdriver, about different element locators used for object identification. At the end of this article, we should have answers to below problem statements.
We can identify an element or collection of elements in the HTML document object model based on attributes value for the object. e.g: Using Id, tagname, xpath or CSS for the object. Using tools like firebug/firepath or selenium IDE, we can identify the unique properties by which an object can be identified in HTML DOM. In case of chrome/IE browser, pressing F12 button will open the HTML structure and can help uniquely identify the objects.
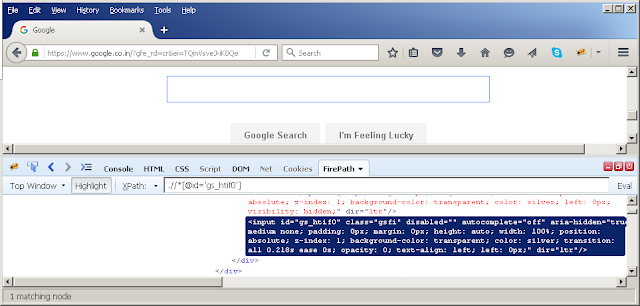
Above image shows how to use FirePath in firebug for firefox browser. Firepath helps to evaluate the xpath and css for an element. This is a very useful plugin in firefox and highly helpful in identifying the unique property of object in the webpage.
In the above image, we are trying to identify the input box in google Page. The xpath provided by us uniquely matches the input box in the page as shown by "1 matching node" in the footer bar.
Another way to identify the unique attribute for webelement is using Selenium IDE which will be discussed in another article.
The various element locator used to identify an element or collection of elements in Selenium Webdriver are:
In this article, we will explain how to identify an object in Selenium Webdriver, about different element locators used for object identification. At the end of this article, we should have answers to below problem statements.
Problem Statements to be covered in this article:
1. How to use findElement or findElements for object Identification.
2. What are the different element locators(By methods) by which an object can be identified in Selenium Webdriver.
3. What are some useful tools for object identification.
How to identify an element in HTML:
We can identify an element or collection of elements in the HTML document object model based on attributes value for the object. e.g: Using Id, tagname, xpath or CSS for the object. Using tools like firebug/firepath or selenium IDE, we can identify the unique properties by which an object can be identified in HTML DOM. In case of chrome/IE browser, pressing F12 button will open the HTML structure and can help uniquely identify the objects.
Using FirePath:
Above image shows how to use FirePath in firebug for firefox browser. Firepath helps to evaluate the xpath and css for an element. This is a very useful plugin in firefox and highly helpful in identifying the unique property of object in the webpage.
In the above image, we are trying to identify the input box in google Page. The xpath provided by us uniquely matches the input box in the page as shown by "1 matching node" in the footer bar.
Another way to identify the unique attribute for webelement is using Selenium IDE which will be discussed in another article.
Different Element Locators:
- By.ClassName
- By.id
- By.cssSelector
- By.xpath
- By.tagName
- By.linkText
- By.PatialLinkText
- By.name
findElement and findElements:
- Unique element Vs Collection of elements: When we use findelement, the first object matching the criteria provided by element locator is considered as the WebElement, whereas in case of using findElements, a collection of webElements is returned. Even in case a single object is returned in the collection, it will be stored in list element.
- Actions like click, sendkeys, submit are performed on webelement.
- FindElements are useful in case of performing actions on similar objects.For example:
- To identify the number of links in the Page.
- To identify multiple error messages displayed in Page based on the class name of error messages.
- Selecting multiple checkboxes in the Page.
Below code shows how to use findElements and findElements to identify objects in the Page.
package testingqaautomation; import java.util.List; import org.junit.Test;e page import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; public class testingclass { @Test public void testing() { WebDriver driver = new FirefoxDriver(); driver.navigate().to("https://qaautomationqtp.blogspot.in");
//Using findElements gives a collection of elements. List <WebElement> elemlist = driver.findElements(By.cssSelector("a")); System.out.println("there are "+ elemlist.size()+" links in the page"); for(WebElement elem:elemlist){ System.out.println(elem.getText()); //using findElement, we find a unique object matching the citeria. driver.findElement(By.linkText("Login")).click(); } / } }

No comments:
Post a Comment